Detection Map
Design Envisioning | Sketching & Mock-Ups | Wireframes | User Interviews | Usability Testing
.jpg)
Summary
My Role
Lead Human Experience Designer @ Microsoft
working with Technical Program Manager, Engineering Team, External Design Team and healthcare customer
Goal
Provide a visual and engaging website for end consumers to learn about the status and spread of COVID-19 and Influenza activity in a specific geographic region using customers medical records
Requirements
The customer provided a few requirements for the visualization, including the following:
-
Display COVID and Influenza infection and test data on a map
-
Display data in an aggregated way which doesn't reveal any PHI
-
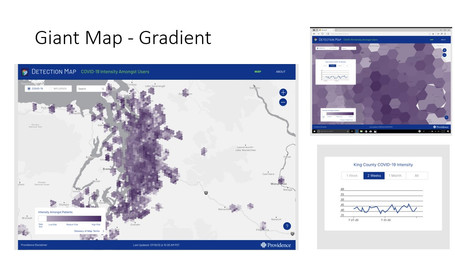
Display infection hot spots at the county/city/zip code/neighborhood level
-
Display infection trends over time at the county level
-
Support locations only where customer has hospitals
Tools
Figma | Procreate | React | Typescript
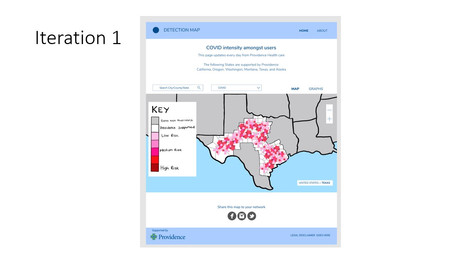
1. Sketching and Mock-Ups
Challenge
Our team needed more clarity around the customer's requirements in order to begin tasking user stories for development. Since we did not have access to the customer's data due to HIPAA compliance, we needed more information on how the back end was structured. Do we have the proper data to meet the customer requirements? How will we display the data in a HIPAA-compliant way?
Solution
To drive clarity, I created rough prototypes through sketches and drawings so we could better understand the customer's needs without worrying about customer data. My sketches worked through the following challenges: Displaying a fixed number of states on a country map, showing limited data per state, displaying data without revealing PHI, visualizing a combined "risk" data point (COVID Symptom and COVID test)
Result
This exercise successfully helped the customer refine their requirements for their website, while also giving us more information about their data through the visualizations.


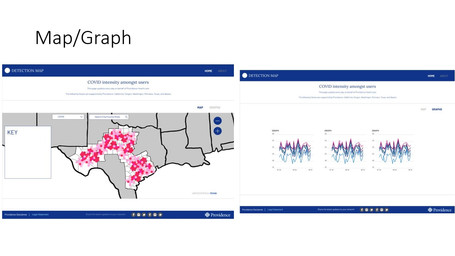
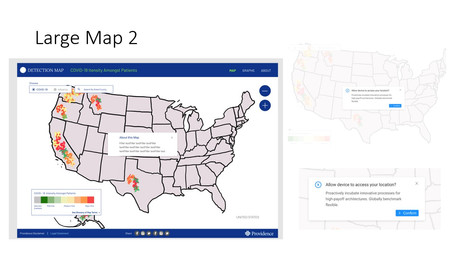
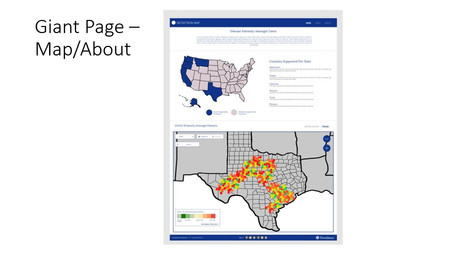
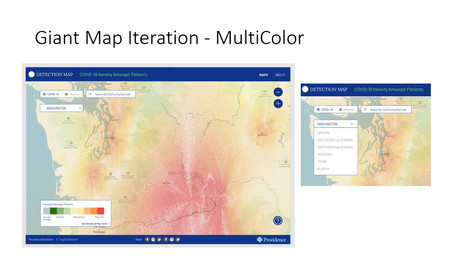
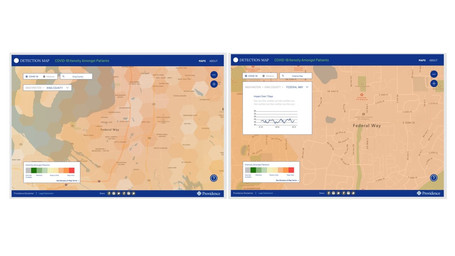
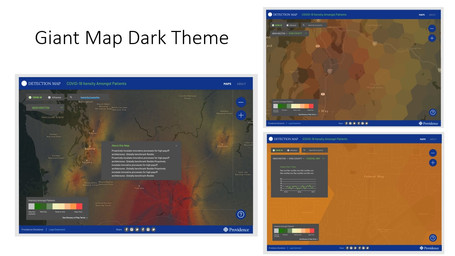
2. Wireframes
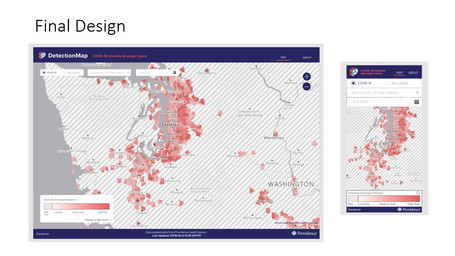
I created wireframes based on the best sketches from above. The iterations over time are shown below. These were used as a guide for the developers. They implemented the wireframes in React using Typescript.














Final Design
.jpg)
3. User Research
Context
We were given many requirements for the website by the customer. Although, we did not have any conversations with the end-user of the product. I presented the importance of conducting user interviews based on the principles in Steve Portigal's book, Interviewing Users. In the book, he discusses a few use cases for user interviews. Including...
Understanding what could be designed through user interviews
Fine-tuning an existing solution through usability testing
Once getting the customer on board, I conducted 5 rounds of user interviews based on these two use cases. I used user interviews to further understand what could be designed, and usability testing to fine-tune our existing solution.

Part One
User Interviews
I wanted the customer to understand the user's goals when using a COVID map website (How often do they use COVID maps, if any? What are their expectations when they do? Etc.) After going through a brief questionnaire and listening to the user's needs, I did the following:
Took our customer requirements and put them into a "user goal" list
Organized list into a hierarchy of most to least important user goals
Converted user goals into user stories for development
This was helpful for the customer because we were able to shift the focus on the most important needs of the user, instead of their previous preconceived requirements.
Part Two
Usability Testing
Regardless of how the user interviews went, we were delivering a product for a customer at the end of the day. This website needed to be usable to the users who decide to use it. I broke this segment into two parts:
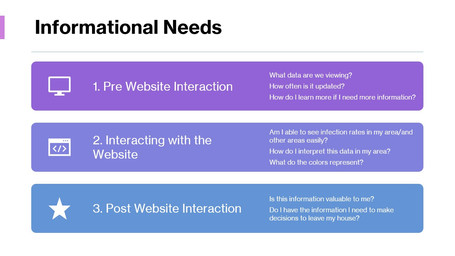
See how the user is interpreting the information displayed to them by looking at the website
See how the user navigates around the website given specific tasks
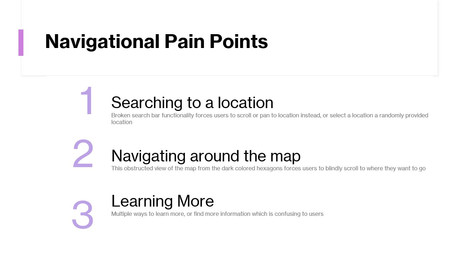
I silently observed their thought process, and as a result, found 8 total common "breakpoints" from users - 5 of these were informational breakpoints, and 3 were navigational. I presented the data back to the customer, and they were able to see the importance of listening to the user. As a result, I took these breakpoints and turned them into bug fixes, new features, and further to-do items.




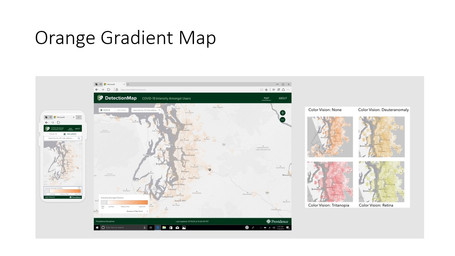
3. Accessibility
Challenge
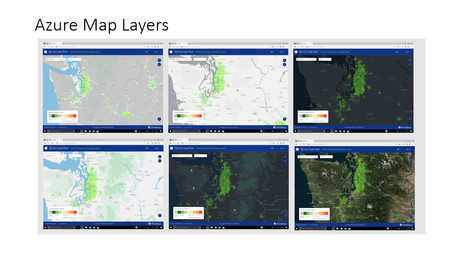
If a user is not able to understand the difference from a "high intensity" infection area from a a "low intensity" infection area - the product is a failure. Users of all color visions should be able to distinguish these differences while viewing the map
Solution
I wanted to show the customer how the map looked for users of all different color vision abilities to show them the importance of accessibility
Result
The customer decided to change their mind from an inaccessible color scheme to a user friendly choice by my experiment of presenting the data in visual manner






5. Lunch and Learn
The customer requested lunch and learn session for their team of 50 engineers after seeing the impact of performing usability testing on the DetectionMap website.
I presented an overview of what user interviews are, their importance, and methods to use them. I also shared our process on DetectionMap as an example and presented our findings from conducting user research.

Remarks
"Melanie did an amazing job on sharing the user interviews with Providence. The customer gave her great compliments, "Spectacular work, Mel! Thanks!" and "Thanks Mel! This is such valuable information!" The context she provided gave direction to the dev crew as well as to the customer on how to address those pain points"
-Janine Zhu | Principal Program Manager @ Microsoft
"Melanie did an outstanding job as an IC Designer on Providence. The quality of her work in both process and outputs were extremely high quality and she could very easily be a Designer 2 on any product team at Microsoft. The whole HX team was consistently impressed with her preparation, pre-work, and composition in all of the work she did with Providence. Additionally she did a pretty commendable job with the customer, helping them walk with her through the design and research process and to understand the impacts of design and interaction decisions in the engagement."
-Tyler Gibson | Principal Design Manager @ Microsoft
"So well organized and valuable for our team. I really appreciate it!!!!"
"Thanks Mel - as always, I appreciate your expertise!"
- Customer | @ Providence